WEBデザインデータの制作にAdobe XDを使っている方は多いのではないでしょうか。
アセット管理や書き出しのしやすさから、このブログのサムネイル画像作成にもAdobe XDを活用しています。特に便利なのが、Adobe Illustratorで開いたアイコンデータを、XDにそのままコピー&ペーストできる点。ベクター形式で貼り付けられるので、サイズ調整もスムーズです。
しかし、こんな問題が…
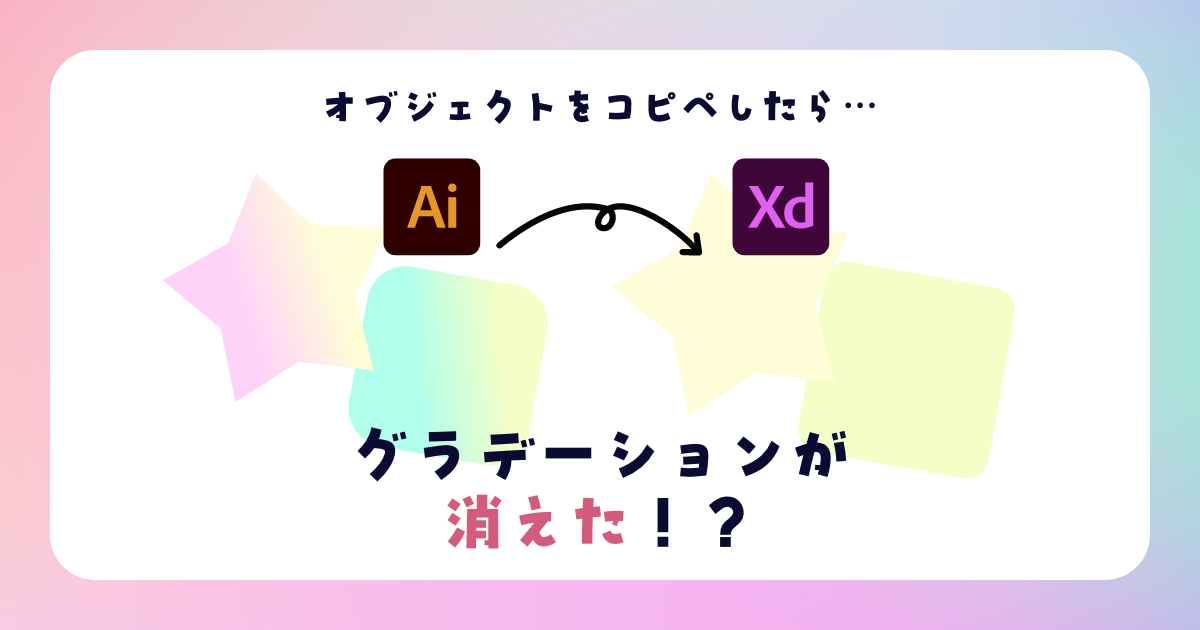
グラデーションのオブジェクトをXDへコピペすると…
イラレで以下のようなグラデーションを設定しているオブジェクトをクリップボードへコピーし、XDへ貼り付けると…

↑これが、 ↓こんな風になってしまいました。

プロパティを見てみると、一応ちゃんとグラデーションの設定は保持されているようですが…

なんだこれ
解決方法
Adobeコミュニティでこちらの不具合について記載されていますが、現時点ではグラデーションのオブジェクトをそのまま維持してコピペできる仕様になっていないようです…
今のところ、手間は増えますが一度SVGに変換したものを貼り付けるのが良さそうです。
SVGによる貼り付け手順
1)Illustratorで保存メニューを開き、SVG形式で書き出す

別名保存時に、ファイル形式をSVG(svg)を選択して保存する。
※キャンバス全体が保存されるため、必要なオブジェクトのみをキャンバスに配置しましょう。
2)Adobe XDへ貼り付ける
.svgになったファイルをそのままXD上へとドラッグ&ドロップするだけでぺたりと貼りつけることができます。

最後に
一手間加わってしまいますが、XD側で1つ1つグラデーションを調整していくよりはこちらの方がかなりスムーズだと思います。
オブジェクトをそのままコピペできる機能は個人的にかなり重宝しているので、不具合が解消されることを密かに願っています。